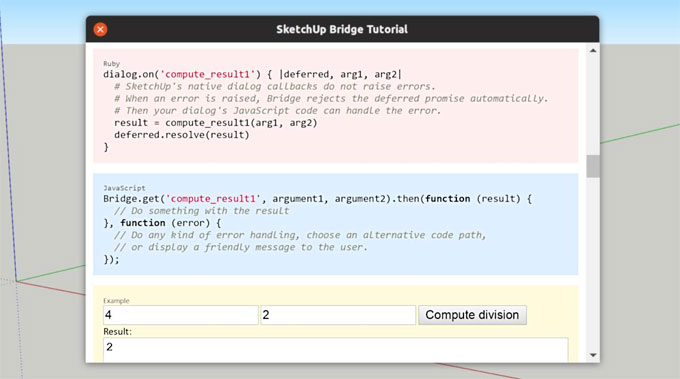
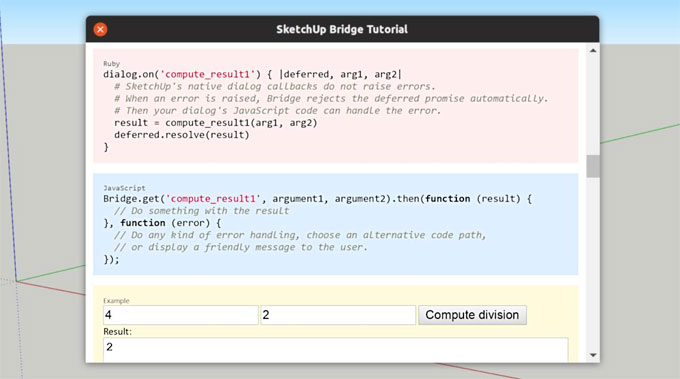
SketchUp Bridge Tutorial (3.0) is the newest extension available in extension warehouse. It is compatible with SketchUp 2015, SketchUp 2016, SketchUp 2017, SketchUp 2018, SketchUp 2019. It is developed by the renowned plugin developer Aerilius.
It is a bidirectional communication system among JavaScript and the Ruby environment.
It offers an inherent and asynchronous API for delivering message among SketchUp's Ruby environment and dialogs.
API Overview - Ruby methods:
Bridge.new(dialog)
Generates a Bridge instance for a UI::WebDialog or UI::HtmlDialog.
Bridge.decorate(dialog)
As an alternative includes the Bridge methods to a UI::WebDialog or UI::HtmlDialog.
Bridge#on(callbackname) { |deferred, *arguments| }
Registers a callback on the Bridge.
Bridge#call(js_function_name, *arguments)
Call forth s a JavaScript function with several arguments.
Bridge#get(js_function_name, *arguments).then{ |result| }
Call forth a JavaScript function and returns a promise that will be fixed with the JavaScript function's return value.
This sketchup plug can be accessed from the extension warehouse.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Published By
Rajib Dey
www.sketchup4architect.com
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
It is a bidirectional communication system among JavaScript and the Ruby environment.
It offers an inherent and asynchronous API for delivering message among SketchUp's Ruby environment and dialogs.
API Overview - Ruby methods:
Bridge.new(dialog)
Generates a Bridge instance for a UI::WebDialog or UI::HtmlDialog.
Bridge.decorate(dialog)
As an alternative includes the Bridge methods to a UI::WebDialog or UI::HtmlDialog.
Bridge#on(callbackname) { |deferred, *arguments| }
Registers a callback on the Bridge.
Bridge#call(js_function_name, *arguments)
Call forth s a JavaScript function with several arguments.
Bridge#get(js_function_name, *arguments).then{ |result| }
Call forth a JavaScript function and returns a promise that will be fixed with the JavaScript function's return value.
This sketchup plug can be accessed from the extension warehouse.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Published By
Rajib Dey
www.sketchup4architect.com
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
No comments:
Post a Comment