The video itself shows how sketchup models can be embedded from the 3D warehouse to the modellers site.
1. If you do not have a portfolio web site you’re reaching to get one for this tutorial. Don’t worry its super straightforward and easy.
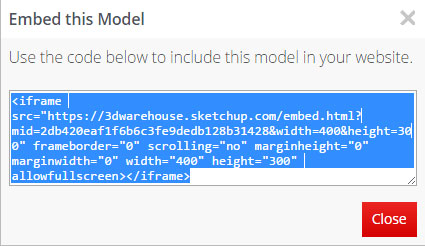
2. First has to get the location of the model.
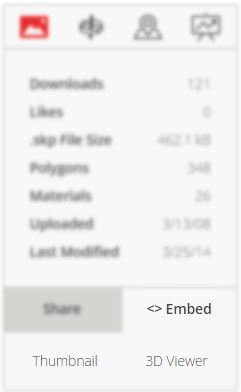
3. Embed tab is located at the lower of the right side bar.
4. After clicking the embed tab, the modeler are given with two options
 |
| Image Courtesy: designerhacks.com |
- Thumbnail – a stationary image of your model. An example is shown below.
 |
| Image Courtesy: designerhacks.com |
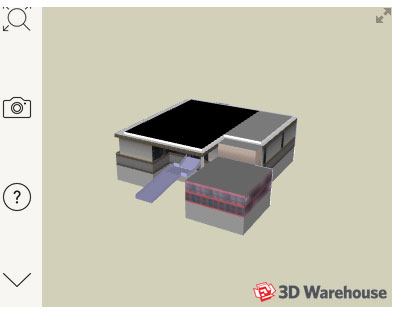
- 3d Viewer – a 3d widget of your model that you can turn and pan around. An instance is shown below.
 |
| Image Courtesy: designerhacks.com |
 |
| Image Courtesy: designerhacks.com |
6. Then go to the portfolio website and log-in using your qualifications
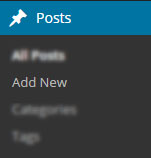
7. Now under the Post tab, select Add New.
 |
| Image Courtesy: designerhacks.com |
8. Now name the post.
9. Click the Text Tab at the pinnacle of the dialogue box.
 |
| Image Courtesy: designerhacks.com |
10. Paste your code into the dialogue box.
11. Publish the post, using the key in the right side bar.
12. Check-out the link and slick embed sketchup model!
 |
| Image Courtesy: designerhacks.com |
~~~~~~~~~~~~~~~~~~~~~
Published By
Rajib Dey
~~~~~~~~~~~~~~~~~~~~~
No comments:
Post a Comment