SketchUp 2018 has added a new class in ruby, the ImageRep which goes further and allows the users to look at the images on a pixel by pixel basis.
The new version of SketchUp, SketchUp 2018 has included a new class in ruby which is called the ImageRep. It is like the opposite of the regular Image class which users use to work while working with images as entities in SketchUp; this ImageRep class goes further and allows the users to look at the images on a pixel by pixel basis.
Overall, ImageRep is a referenced image representation object.

The new version of SketchUp, SketchUp 2018 has included a new class in ruby which is called the ImageRep. It is like the opposite of the regular Image class which users use to work while working with images as entities in SketchUp; this ImageRep class goes further and allows the users to look at the images on a pixel by pixel basis.
Overall, ImageRep is a referenced image representation object.
Instance Method Summary:
- #bits_per_pixel: this method gets the number of bits per pixel in the image.
- #color_at_uv: this method returns a color corresponding to the UV texture coordinates.
- #colors: this method returns an array of Color for each pixel in the image.
- #data: this method gets the pixel data for an image in a string of bytes.
- #height: this method returns the height of an image.
- #initialize: this method creates a new image object.
- #load-file: this method loads images data from the specified file.
- #row_padding: this method returns the size of the row padding of an image in bytes.
- #save_file: this method saves an image data object to an image file specified by a path.
- #set_data: this method sets the pixel data of the ImageRep.
- #size: this method gets the total size of the image data in bytes.
- #width: this method returns the width of an image.
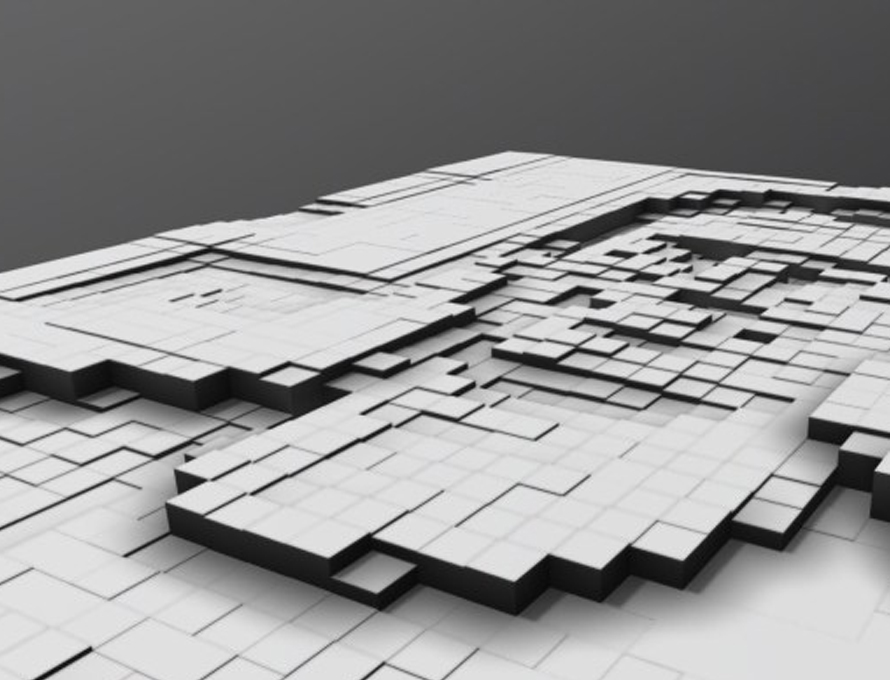
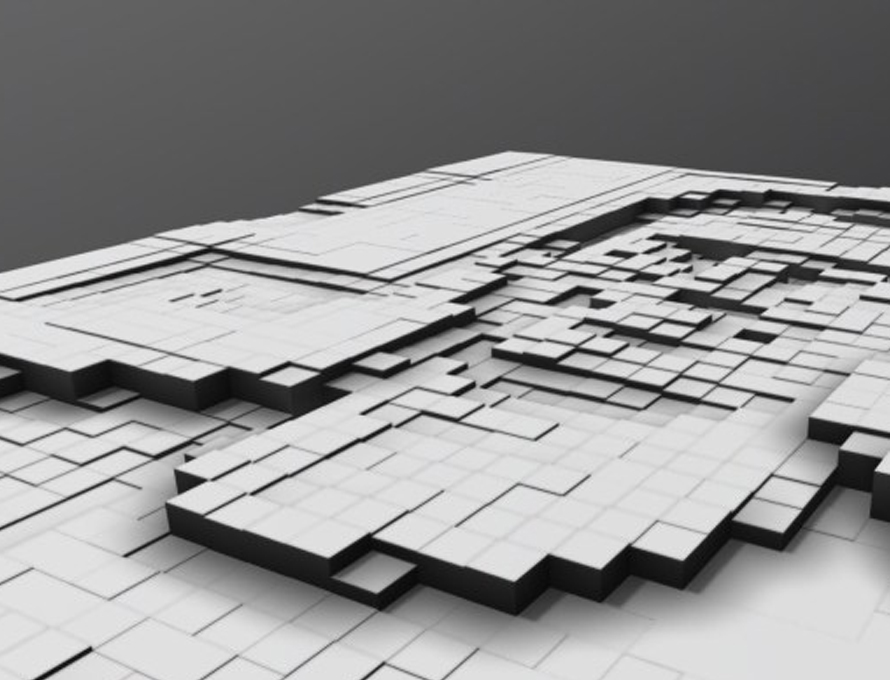
The model is done by Alexander Schreyer; he is a Senior Lecturer and Director of the Building and Construction Technology program at the University of Massachusetts. He is also the author of “Architectural Design with SketchUp” and of various SketchUp plugins, including the Sketchfab uploader. Alexander has created a code snippet also to make understand the users about the making of the 3D model and he also created a demonstrative video link is: https://bit.ly/2B1MHZM ; this code is reasonably straightforward once one figures out the basic geometry behavior.
The code also stretches the image by the dimensions of the selected geometry; the code applies the image data as a scaling in 2 to objects; so users can rather move things round then need to replace that with a translation. The line below demonstrates about the look; he made two changes in this new version; one is that he is inverting the effect simply by including (1- scale) and the other is that he didn’t want fraction values for the scale but rather only zeroes and ones. This is made by rounding the scale with .round.
Though the color information in an image is needed to resolve that contained red, green and blue data, as it is not very useful here, since a single scaling factor is needed. So he added a small routine to convert those to grayscale at values from white to black.
Almost everything can designed in 3D with SketchUp and who have splattered in 3D drawing or are interested to learn the basics of design, SketchUp for Dummies has made it faster and easier to learn the ropes of a powerful, user-friendly tool that bring life into the design ideas. Users can get guidance here from creating a basic 3D model to showcase their work through 3D print or animation, literally everything in SketchUp that can help in anywhere like from redesigning the house to mocking up the future great invention. More than that, SketchUp’s vast usability has gotten very wide success as a tool that even non-designers can also make basic drawings; there are also many expert tips from former SketchUp product director Aidan Chopra and co-author Rebecca Huehls that help to draw and access SketchUp.
So, this is basically what the SketchUp users need to be able to read pixel color values and then use those to create or modify geometry.

~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Published By
Rajib Dey
www.sketchup4architect.com
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
No comments:
Post a Comment